Table of Contents
1. Introduction
2. Standing Out from the Static Crowd
3. Benefits Beyond Beauty
4.Examples in Action
5. Strategic Implementation
6. Conclusion
1. Captivate, Engage, Convert: How Animation and Motion Graphics Boost Your Landing Pages
In today's digital landscape, attention spans are shorter than ever. The average visitor spends a mere 15 seconds on a webpage before deciding to stay or leave. So, how do you grab their attention and convince them to take action within that fleeting window? The answer lies in the power of animation and motion graphics.

2. Standing Out from the Static Crowd
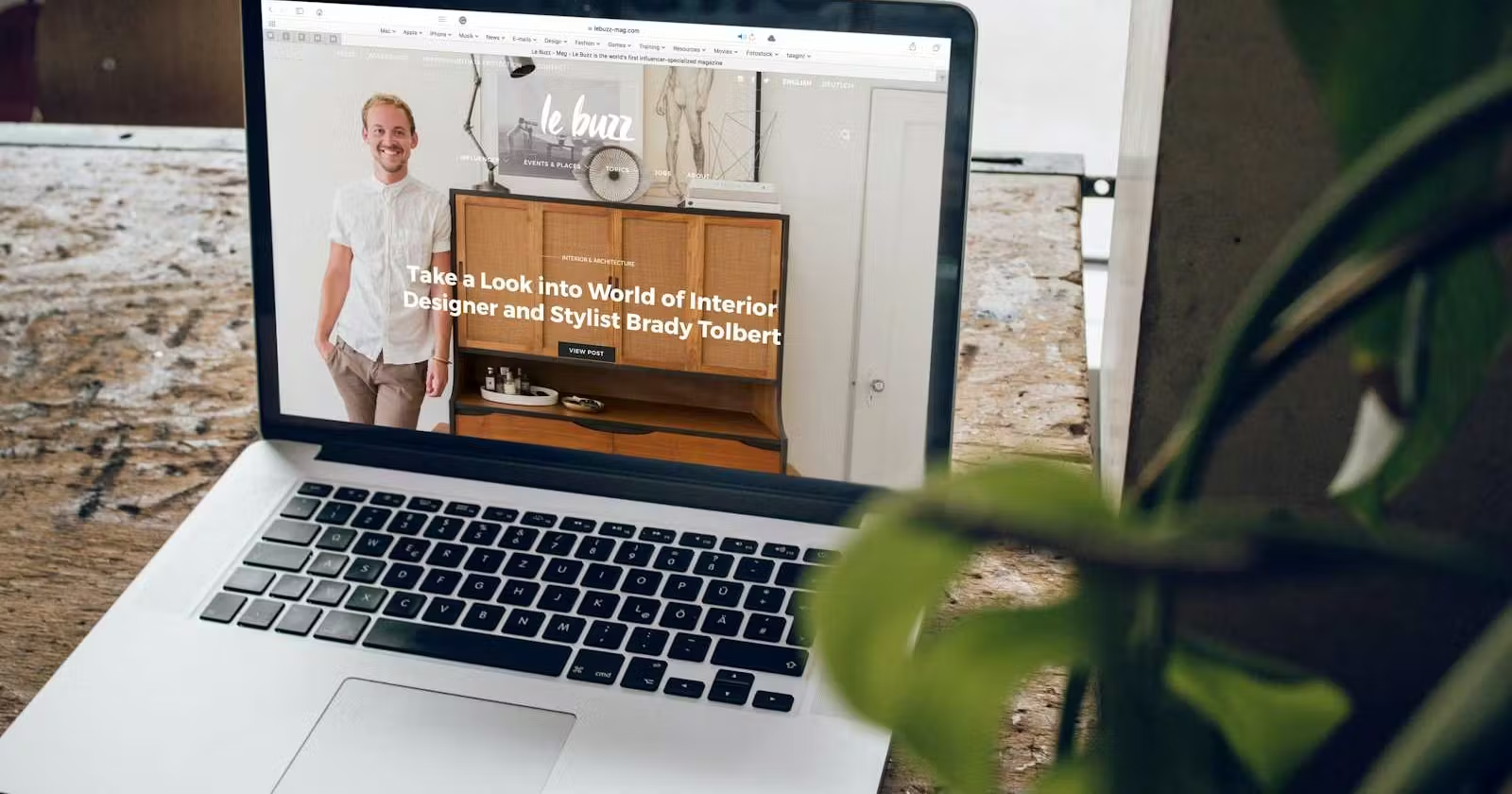
Imagine two landing pages: one static and text-heavy, the other bursting with dynamic visuals. Which one is more likely to capture your eye and hold your interest? The answer is clear. Animation and motion graphics add life to your landing page, making it stand out from the sea of static websites. They create a visually engaging experience that draws visitors in and keeps them scrolling.
3. Benefits Beyond Beauty
But the benefits go beyond aesthetics. Here are some key ways animation and motion graphics can supercharge your landing pages:
- Increased Engagement: Animations naturally grab attention and hold it longer. They can be used to highlight key information, guide the user's eye, and create a sense of interactivity, all of which contribute to a more engaging experience.
- Enhanced Storytelling: Complex ideas or processes can be explained effortlessly through animation. You can showcase your product in action, demonstrate its benefits, or tell your brand story in a captivating way.
- Improved Clarity: Animations can simplify complex information, making it easier for visitors to understand your message. This can lead to higher conversion rates, as users are more likely to take action if they clearly comprehend the value proposition.
- Emotional Connection: Animation has the power to evoke emotions, fostering a deeper connection with your brand. A well-crafted animation can create a sense of trust, excitement, or even humor, depending on your desired outcome.
4. Examples in Action:
Here are some specific examples of how animation and motion graphics can be used on your landing page:
- Animated product demos: Showcase the features and benefits of your product in a visually engaging way.
- Explainer videos: Explain complex concepts or processes in a clear and concise manner.
- Interactive elements: Create interactive elements that encourage user engagement, such as hover animations or micro-interactions.
- Hero animations: Grab attention with a captivating animation at the top of your landing page.
- Progress bars: Use animated progress bars to visualize the completion of a form or download process.
5. The Key Ingredient: Strategic Implementation
Remember, animation and motion graphics are powerful tools, but just like any tool, they need to be used strategically. Here are some key considerations:
- Align with your brand: Ensure the animation style reflects your brand identity and resonates with your target audience.
- Focus on clarity: Don't let fancy animations overshadow your message. Keep your content clear and concise.
- Optimize for mobile: Ensure your animations are optimized for mobile devices to provide a seamless experience across all platforms.
Conclusion
By implementing animation and motion graphics strategically, you can transform your landing pages into powerful conversion machines. So, unleash your creativity, embrace the power of movement, and watch your landing pages come alive!